The African Leadership Academy (ALA) is a residential, secondary institution founded to transform Africa by identifying, developing, and connecting the next generation of African leaders.
The human resources team had a challenge: on every job posting, they received a large number of applications and very few quality applications. The goal of this project was to update the hiring page to communicate the essence of working with ALA and attract top-talent.
The project brief was to: "brainstorming, creating and prototyping different interactive interfaces for our career page. The new career page should explicitly communicate the type of employees we are and the type of employee we are seeking."
The role was remote and involved close collaboration with the Human resouces team. I worked closely with the hiring manager as a UX designer, Information Architect, UX Writer and content strategist.
I worked on the site structure, copies, prototypes and met with the HR team regularly for feedback and review of the prototypes and its content.
The process to achieving the goal of this project was a 4-step process, namely:
1. Research
2. Analysing the Findings
3. Information Architecture
4. Prototyping & Copywriting
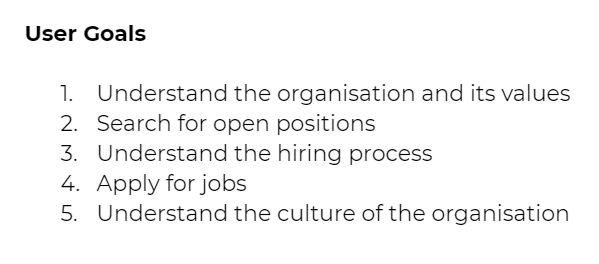
To understand who an ideal ALA job-applicant is, it was important to learn from the following perspectives:
Current ALA Staff and Faculty members:To understand the staff and faculty motivation for working with ALA as well as the organization culture.
The Human resources team:To understand the expectation of ALA hires as well as ALA's hiring process.
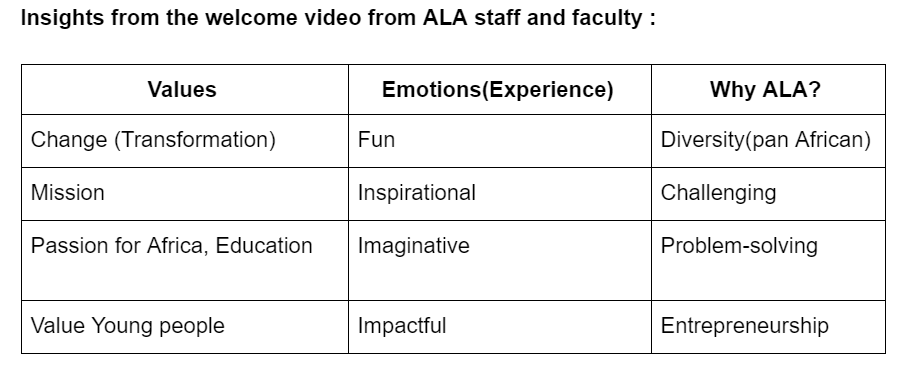
User interviews were the most appropriate way of exploring these two viewpoints as it is an opportunity to listen and understand the motivations and expectations of ALA hires. Due to the fact that I was working remotely, setting up an interview with the current staff and faculty posed a challenge, I opted for watching and listening to the welcome video for new hires featuring current ALA staff and faculty. The video gave me insight into the working culture and motivation of ALA staff and faculty. The insights gathered was documented in a table and can be seen below:

I also interviewed the hiring manager to understand the expectations of ALA staff and faculty and there was a strong overlap with the insights gathered from the staff and faculty welcome video.
The expectations of the human resources team were established and these helped define the site requirements with an awareness of the ideal candidates ALA recruitment.
The main requirements are:

The hiring manager and I looked at other recruitment pages and we saw the common trend: all the recruitment pages were very detailed. Some organisations communicated more than others, but we observed a strong focus on the structure and layout of the contents on the hiring pages.
We also found another commonality: sorting job openings into categories. We particularly loved this section on Nova Pioneer's career page, in which an overview of the categories was grouped into teaching, training and support teams, as it was a bore similarity to our objective.
I worked with the team to come up with a new site structure using lo-fi prototypes. A total number of 5 pages was sketched to capture the new hiring page experience. These sketches were shared with the team using Dropbox. There were also prototypes created for mobile browsers as one of the requirements of the page was responsiveness.
Dropbox was the main tool for collaborating because everyone working on the project was comfortable with using the platform. This allowed them drop their feedback on the documents. At the same time, the Dropbox document versioning feature was very useful as the team could easily compare and contrast different versions of the prototypes in real-time.
Once I was aligned with the team on the structure of the site, I moved on to high fidelity prototyping(using AdobeXD) and copywriting. I worked with the existing colours and fonts for the overall African Leadership Academy website.
Similar to the Information Architecture process, Dropbox was used as the tool for getting feedback and reviewing the prototypes and copies.
Dropbox was the tool for gathering feedback and collaborating with the team. As the team did not have a developer on the ground at the time of re-designing the page, asides from the prototypes, I created a few documents to give the developer enough context if I am unavailable at the time the project is implemented. These documents include:
1. A PDF document containing all the copies.
2. A diagram of the tree of all the links on the site.
3. An internal document containing information for usability testing and site maintenance.
The re-design has not been rolled out at the moment. However, once it is implemented, it will be found here.